Looking for a Partner?


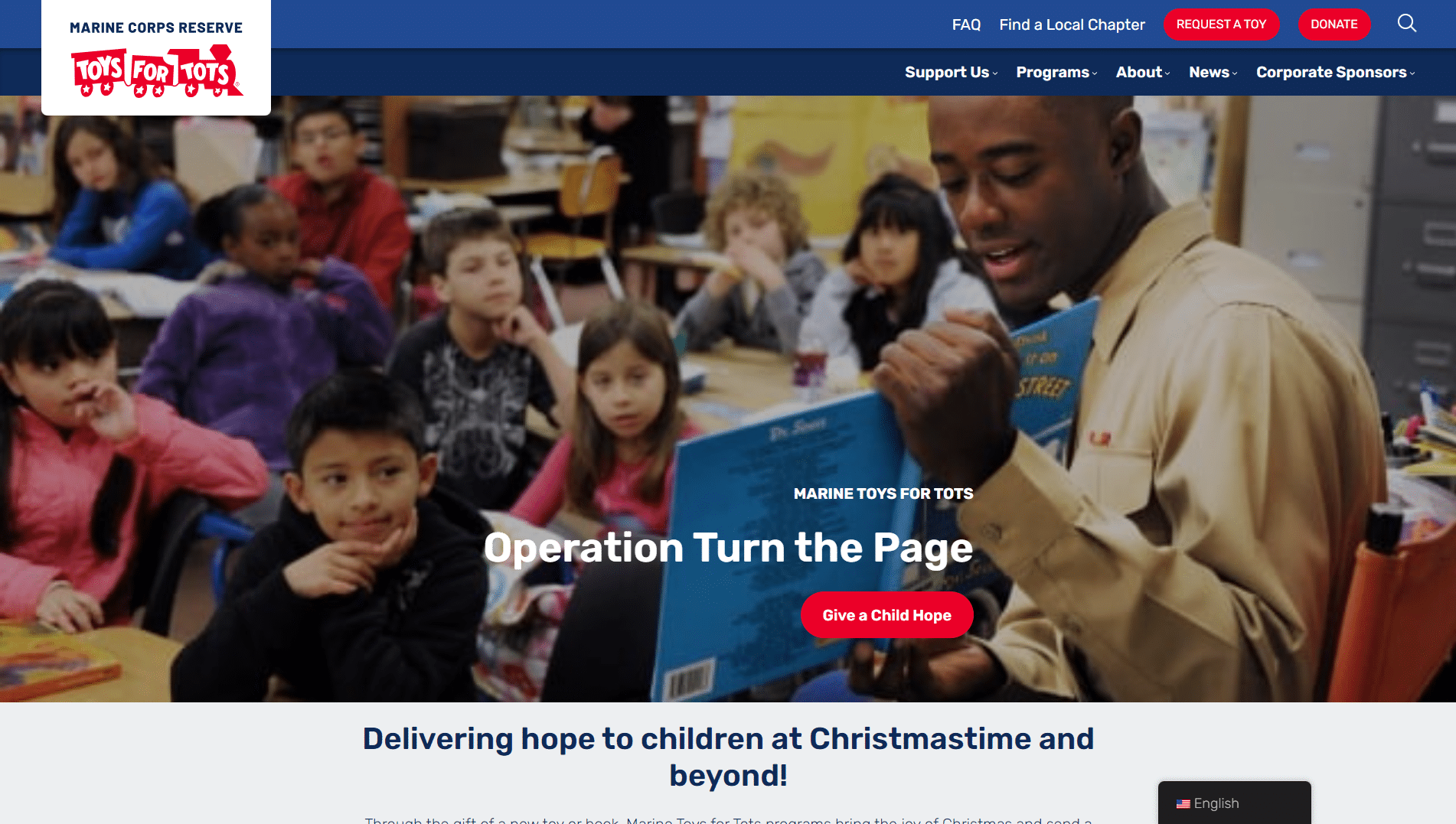
Websites for Nonprofits
Our team will build you an expertly designed website using the world’s #1 website builder, WordPress. We blend creativity with decades of combined coding experience to build you a beautiful, fast, accessible, secure, and SEO-optimized site. The result: beautiful, usable, effective websites. With the features nonprofits need, including eCommerce, custom maps, forums, membership management, accessibility, and nonprofit SEO optimization.


Custom Web Development
Whether it’s custom WordPress development, building web applications, or taking advantage of your CRM’s APIs, we have the experience to turn your exciting ideas into reality.


WordPress Maintenance & Support
We empower our clients with great training and documentation, but we’ll also help with backups, software and security updates, and ongoing support to ensure your WordPress site and CRM keep humming along happily. We can help keep your nonprofit WordPress site safe and secure with one of our convenient support packages — whether we built the site or not.


Nonprofit SEO & Content Strategy
Whether it’s custom WordPress development, building web applications, or taking advantage of your CRM’s APIs, we have the experience to turn your exciting ideas into reality.


CRM & Campaign Implementation
We have deep experience with the most popular nonprofit CRMs and donor management platforms on the market, including Engaging Networks, EveryAction, Salsa Engage, Salesforce, and Luminate Online. From customizing donation forms to managing your email marketing campaigns to custom data syncs, we have the experience you need. Our coordinated campaigns with matching emails, social media posts, landing pages, and donation forms boost giving. We do all the heavy lifting for you, designing the campaign graphics, developing the email and donation form templates, sending the messages, and measuring the campaign results!


Website Optimization & Digital Strategy
You have a shiny new website. Now what? We work with you to ensure your site is constantly growing and optimized to meet your digital strategy goals, including implementing and strategizing with analytics tools. We provide flexible retainers to implement ongoing, iterative changes to your website and support your marketing needs.


Google Ad Grant Management
We empower our clients with great training and documentation, but we’ll also help with backups, software and security updates, and ongoing support to ensure your WordPress site and CRM keep humming along happily. We can help keep your nonprofit WordPress site safe and secure with one of our convenient support packages — whether we built the site or not.


Political Campaign Website Design Services
Your political campaign’s website is more than just a tool — it’s your most important communication platform. At Cornershop Creative, we specialize in creating political campaign websites that not only look great, but also effectively communicate your message, mobilize supporters, and drive voter engagement.
Join Hundreds of Nonprofits
We’ve had the privilege of working with a lot of different nonprofits—from education to advocacy to environmental organizations and everyone in between. Let us show you how we go above and beyond for our nonprofit partners changing the world.