A lot has changed in the last five years. It used to be that all of our clients would ask questions about how we were going to build a mobile friendly website. These days, it’s just assumed that the website will be mobile friendly. And for good reason!
Cornershop has been building mobile friendly websites since our founding. In fact, we have ONLY built mobile friendly websites since that time, since we’ve always believed that visitors should be able to navigate your website from any device.
But did you know there are many ways to design mobile sites? With all the changes in technology, we now have many options for how we build your mobile websites.
The Impact of Mobile Friendly Design
Mobile sites not only provide your visitors with a great user experience, they also help to ensure that your website ranks higher in search results. In 2015, Google updated their search algorithm to favor mobile friendly sites. Sites that are not mobile friendly will drop in their search rankings, instantly.
For example, imagine that another organization with a similar mission has a mobile friendly website, but you do not. If a user searches for your cause, the other organization will rank higher than yours in search results, and the user will be more likely to click on the higher ranking website.
If your website is mobile friendly, your visitors will not only find your site more easily, but they’ll also have a better experience with your content when they use their phones or other devices.
There are a number of technical concerns to think about when considering the mobile friendliness of your website. One key detail is that mobile visitors should not need to pinch or zoom to understand your content. Here are a few key questions that everyone should ask about their mobile website:
- Do mobile users experience a custom display on their mobile phone, or do they see the same layout as a desktop visitor?
- Does the website rely on any software like Flash?
- Even if your site is mobile responsive, is the content on the site stacking correctly and in a logical order for your users?
The best way to test the quality of your mobile display is by using Google’s Mobile-Friendly Testing tool.
Types of Mobile Friendly Sites
There are a few different options for approaching mobile design with your website.
Mobile sites. Mobile sites have been around for awhile. They exist on a completely separate domain from the main website (for example, mobile.site.com instead of www.site.com). Content, pages, and images on these sites should all be specifically designed for a mobile device. The mobile-specific sites usually offer a stripped-down experience after identifying what device is in use. Over the years, however, this multiple domain approach has decreased in popularity, due to the annoyance of having to maintain multiple sites and domains.
Responsive design. Instead of having to maintain multiple domains, responsive design has increased in popularity as an option for mobile friendly websites. Made possible by changes in web technology, responsive design allows a website to change its formatting in response to the size of the screen it is being displayed on. Thus, a single page can be developed to adapt its layout to phone, tablet and desktop screens seamlessly. Here’s an example of how Access Now’s website was designed to adjust content layouts for different devices:
Google AMP. Launched in 2016 by Google, AMP is a development framework geared towards building fast websites, prioritizing the mobile user experience. Google hosts a version of your pages on its servers and delivers the content for you. This makes the page load almost instantly, ensuring that your visitors have a great mobile experience.
AMP has been adopted by more than 25 million domains. While it is valuable for any website, AMP is especially helpful for when visitors access your site from Google Search results.
Progressive Web Apps (PWAs). Finally, another emerging mobile technology is a combination of having a mobile responsive site and a mobile app. Progressive Web Apps (PWAs) can display your website or parts of your site in an app-like experience.
WordPress has a fantastic plugin called Super Progressive Web Apps that will automatically generate a PWA from your website, allowing you several controls over what is displayed. Additional coding can be done to add customized controls for visitors, too.
Make Your Website Mobile Friendly
You probably already know that your website should be mobile friendly, but if it isn’t, what do you need to think about?
- Decide if you need a separate mobile site or responsive design. While there are use cases for mobile-only sites, we strongly recommend making sure your site is responsive.
- Consider adding a new theme in your CMS. Most CMS platforms have the ability to easily swap themes, and this is the perfect reason. If you’re on WordPress, SquareSpace, or another platform that allows you to change your theme, take advantage of a new theme that is mobile responsive out of the box.
- Consider using tools that provide a “quick fix” to make your site mobile friendly. There are plenty of vendors and plugins that can take your site and make it “Mobile Friendly.” Services like Duda Mobile or the WPtouch Mobile Plugin don’t always work perfectly for every site, but they could be a nice stop-gap measure.
- If you have a completely custom site, consider redesigning the entire site now instead of just adding in mobile coding. Adding mobile responsive coding to an existing site is often like fitting a square peg in a round hole. Sometimes, it ends up being a lot more cost effective to start thinking about a full redesign now, instead of trying to stick with your old site.
- Don’t forget other assets, such as email messages, donation forms, and other third-party tools connected to your site. By paying attention to the little details, you can provide your visitors with the best overall experience as they travel through all of your online channels.
Don’t Forget Mobile Friendly Email
Mobile friendly design applies to email, too! More than 50% of emails are read on some kind of mobile device. Your audience appreciates getting emails from you that look designed for them and that means designing for the device and client they happen to use. For that reason, even though there are a lot of email platforms to account for, the struggle is worth it. A well designed email ensures your audience reads your message without distractions.
Responsive design for email relies on three main techniques:
- Media Queries: Specific styles written into your code, which tell the email to adjust based on the size or the screen it’s viewed on.
- Fluid Grids: This means your email isn’t fixed in one particular layout. It can display as two columns on a desktop and as one on a mobile phone, for example. This allows your email layout to gracefully adjust to the device it is being viewed on.
- Fluid Images: This just means the images in your email (including your header image) will stretch and shrink depending on the size of the device used. One common way to make this happen is to make the widths of the images relative instead of fixed. For example, setting img width to 100% instead of 640 px.
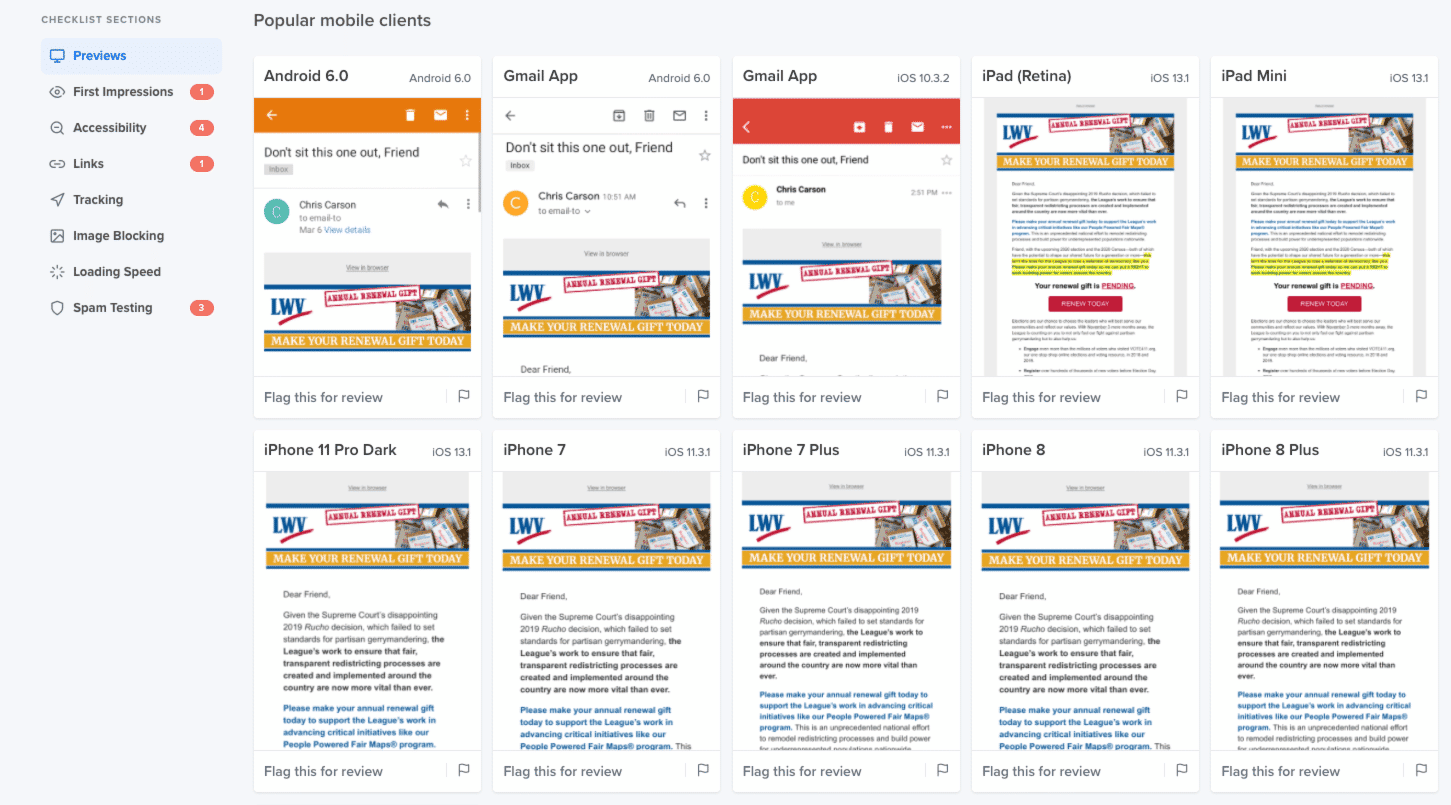
Here’s an example of how we test League of Women Voters emails across multiple devices and email platforms:

Responsive Design Approaches for Email
Give up on the idea that your email will look exactly the same on every device and in every email client. Focus instead on ensuring that it’s mobile friendly and looks good in each.
When creating an email, you are not only thinking about the devices you are designing for, you also need to be aware of the various email clients. Gmail, Outlook, etc., all have different ways to display the same code.
Styles that are acceptable in one, will be completely ignored in another. For this reason, simple designs are better and a handy reference guide of accepted styles is best yet.
For example, Outlook will completely ignore a float tag whereas gmail will ignore any styles that are not embedded. Because of this, it is handy to think of your email as something that needs to look “good” on all devices and clients, not something that needs to look “the same” on all of them.
Outlook won’t listen (so don’t let it get you down).
Speaking of Outlook: Outlook is no longer your friend.
Outlook may be great from a user perspective, but when creating responsive emails… it isn’t. Outlook doesn’t like your mobile queries, it wants nothing to do with your <float> tags and those pretty buttons you styled? Broken. (We’ve got a trick for that though!)
Here is a good guide to getting around some of the worst of Outlook’s bad behavior. Our suggestion? When working with Outlook, you need to be flexible. Since you can’t float things, you might want to opt out of that smaller sidebar, which will probably end up full-width, floating on top.
Size your images only to the max size you’d like them to show up in Outlook, no bigger. Basically, designing emails for Outlook is all about going with the flow – understanding its limitations and creating from there.
What does Outlook do well, you wonder? Tables. Put a table inside a table inside a table, and Outlook will happily render it properly!
Get a tool to embed your styles for you.
Gmail doesn’t allow styles that are within a <style> tag. This means you need to do the work of writing embedded styles all through your email… or you can use a handy tool like this one from MailChimp.
Test, test, and then test more.
Remember how we just said every client and device will look a bit different? For that reason, you’ll want to make sure you’re regularly checking your email across a variety of email clients.
Think of each individual email you code as a whole collection of different emails: the one on Gmail viewed in Chrome, on Gmail viewed in IE, on Outlook 2007, on Outlook 2013, on an iPhone 5, an iPhone 6, an Android… the list goes on and on, and they are all going to be slightly (or sometimes dramatically) different.
Fortunately, there are some amazing tools out there for making sure your emails are mobile friendly. We have used Email on Acid and Litmus. These platforms cost money, but they’re worth it. The testing options even include handy tips for how to fix issues across clients. Please note that if you’re using a testing service like Email on Acid, you need to send an email from whatever service you’re using directly to the testing platform. Don’t copy and paste your code into the testing service and check it that way. Some email services add or take away styles when the email is actually sent, and this can dramatically change the look of your email.
Next Steps for Improving Your Website on Mobile
Make sure your website is mobile friendly by testing your site with Google’s Mobile-Friendly Testing tool. Review your site through your own mobile devices to make sure your content looks good and makes sense. Make a list of the issues that you see, and see what you can do to fix “low hanging fruit”, first. Every improvement you make will only increase the usability of your organization’s site.
Need help with improvements or a website usability project? Contact us, and we’ll be glad to review your site and offer our advice and recommendations.