Owning a website is similar to owning a car: regular and preventive maintenance is required to ensure it’s secure, reliable, and stable.
Though website maintenance isn’t the most exciting work (except maybe for web designers!) it’s incredibly important for the longevity and strategic value of your website.
In this guide, we’ll cover everything you need to know about maintaining and updating your nonprofit website:
- Website Maintenance for Nonprofits: FAQs
- Our FREE Website Maintenance Checklist
- 4 Website Maintenance Best Practices
- How Cornershop Creative Can Help
To get the most value possible out of your organization’s website and effectively use it in your marketing and fundraising efforts, you need to treat it like a real asset. Learning the basics of web maintenance is a great starting point. Let’s begin.
Website Maintenance for Nonprofits: FAQs
What is nonprofit website maintenance?

Nonprofit website maintenance, sometimes referred to as website management, is the process of monitoring your website’s performance and making regular updates to ensure the site is secure, user-friendly, and useful for your organization.
Why is website maintenance necessary? Websites are not static things—they change constantly, with content being added, changed, and removed, to support shifting organizational needs.
Another of the biggest reasons websites need regular maintenance is that many of them are built on open-source website builders, like WordPress or Drupal. These platforms have periodic security holes and bugs, and there are always ne’er-do-wells actively looking for exploits (along with conscientious community members looking to close those holes).
Whenever WordPress core or a plugin, for example, needs a patch – regardless if it’s for added security, compatibility, or functionality – WordPress will notify all administrators on the administrator interface. If plugin updates aren’t made promptly, your site could get hacked or break.
But maintenance is not just confined to updating code. It’s also important to keep your website updated with:
- Accurate information and up-to-date branding
- Fresh and engaging content
- High-quality images and visuals
- Great functionality that enhances the user experience (UX) for your audience
Why is careful management important for the health of your website?
Simply put, it’s easier and a lot less stressful to perform regular maintenance than it is to deal with outages, site slowness, hacking, or site errors.
To get more specific, keeping your site updated is important for several reasons:
- Security: As mentioned above, security is the most important reason for keeping your site updated. If a plugin has a vulnerability, for instance, you are opening your entire website data to potential hackers. If you store any sensitive information on your site, this could be a major issue and cause concerns for your organization.
- Stability: When performing website updates, stick to the most recent version of your builder to avoid compatibility issues. Updates ensure that your website is more stable and running the latest and most up-to-date code. If your website is running older code, the website may start running slower, have more server outages, and possibly crash regularly.
- Relevance: Website maintenance isn’t all about security and stability; it’s also about providing relevant and reliable information. If your website content is outdated and doesn’t show the dynamic work of your organization, then visitors and donors will likely be turned off.
- Reliability: Keeping your website regularly updated means that your site will be more reliable for your users. Be proactive about maintenance for fewer unexpected outages.
What are the benefits of maintaining a high-quality website?
There are a few obvious benefits to having a website that works great and looks even better. For instance, you’ll get more visitors who stay on your site for long periods of time and take actions to support your work.
However, managing your website and its functionality has another key benefit — it gives your team the confidence it needs to rely on your site for importance marketing and fundraising tasks. In other words, when you know that your website is working well consistently, you can use it as part of your strategy to accomplish your mission.
Here are just a few things a high-quality website can help you do:
- Spread awareness of your mission and vision
- Launch fundraising campaigns and collect donations
- Promote your events and get attendees registered
- Recognize your donors, volunteers, sponsors, and corporate partners
Additionally, when the basics of security, stability, relevance, and reliability are taken care of, you can focus more of your attention on doing more with your website, whether that’s through the Google Ad Grant or a search engine optimization (SEO) strategy.
In short, a well-managed website opens many doors for your organization!
How often do you need to check up on your website?
There’s no hard and fast rule for how often you should engage in website maintenance tasks. Some organizations like to schedule weekly, monthly, quarterly, and annual tasks to space things out and have a regular touchpoint with their website.
The important thing is to make a schedule that works for you and stick to it. Otherwise, you may find that your website management work always gets pushed to the back burner!
To make things easier, you may want to have an experienced expert perform updates and upgrades for you. More on this below!
Our FREE Website Maintenance Checklist
Use our free checklist to simplify the maintenance process and work through your website in a methodical way.

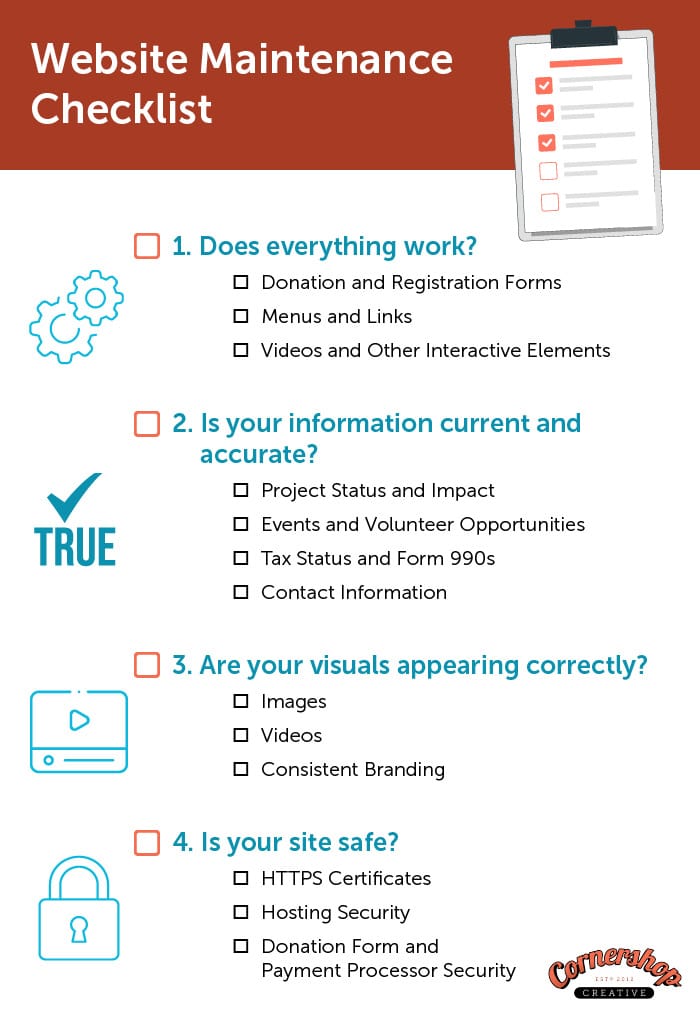
Our checklist is built around four core questions:
- Does everything work?
- Is your information current and accurate?
- Are your visuals appearing correctly?
- Is your site safe?
Let’s dig deeper into each question.
Does everything work?
It’s important to regularly check your website to ensure everything is functioning properly, especially after upgrades are performed.
This type of review can be done manually by visually reviewing the website but can also be programmed through unit tests and other testing platforms. For example, we like the platform Ghost Inspector, which can create automated tests on your website.
Let’s look at some key elements that should always function properly:
Donation and Registration Forms
Forms are the lifeblood of your website. If users cannot complete forms to donate, register for events, or contact you, you will lose valuable supporters.
We encourage you to regularly test all forms on the website to ensure that:
- Forms display correctly
- Information can be submitted
- All notifications and confirmations work as expected
- Any integrations with third-party CRMs work correctly
Menus and Links
While it’s often easy to identify when a menu isn’t working correctly, it’s harder to know when links are broken on menus and elsewhere on the site.
As a site grows and evolves, the content will grow and evolve with it. Often, links and pages need to change and are no longer relevant to your site. When you remove a page from the site, it can create a 404 link.
404 errors are bad for both the user experience and SEO, as they tell search engines that your site is not being maintained. We recommend two WordPress plugins to address this problem:
- Broken Link Checker. This is a plugin for WordPress that identifies broken links on the website. While it does a fantastic job, it is very resource-intensive and can slow down your site. We recommend that you activate this plugin only when you’re using it to remove broken links. Alternatively, there are a variety of free broken link scanners such as Dr. Link Check, Broken Link Checker, and Dead Link Checker. These don’t run on your WordPress site.
- Yoast SEO Premium. Yoast SEO is a popular WordPress plugin that lets you configure your site to be more SEO-friendly. One of the many amazing features of the premium version is that it will automatically create redirects any time you change a page URL. This plugin ensures that you don’t have broken links by fixing them before they become a problem.
Videos and Other Interactive Elements
Interactive elements, such as videos, animations, maps, and online forums, are among the most common breakage culprits during maintenance updates, and they’re easy to overlook.
Setting a regular schedule for checking these interactive elements is key. When possible, create automated unit tests or use a platform like Ghost Inspector to ensure key functionality is always working.
This also goes for third-party tools, like Google Maps. Recently, Google made a change requiring a credit card to be on file to display maps correctly. If you haven’t updated your payment information on Google, then you will see an alert displayed on your map.
Is your information current and accurate?
The website could be functioning great, but if your content is out of date, donors, constituents, and other supporters will be less likely to engage with you and the site.
Here are some areas where users expect to see the most updated content:
Project Status and Impact
The most important thing donors want to know is if your organization (and their donations!) is making an impact. Your content needs to show the donor what you are doing with their money and how it is affecting others for good.
On your website, you can provide regular updates about core programs and projects. Sometimes just a sentence or two about a project’s status can go a long way to ensure that donors know how you’re spending their funds.
Tax Status and Form 990s
The often-forgotten tax information is a must for any nonprofit organization. This is often the first stop on a website for donors, foundations, and grant seekers. Delays in providing your 990 information and annual reports to donors can also impact the perceived professionalism and trustworthiness of the organization.
Since tax information can come out anytime, it’s often a good idea to include updates on your 990 page that lets donors know when the next form will be available. This transparency can be really helpful.
Contact Information
We’ve all had the frustrating task of attempting to find contact information on a website, but failing to find the right details. Now imagine you’re a constituent who needs urgent support to help navigate a problem with your nonprofit’s help.
Every website should have a clear and simple path to contact the organization. This should include a contact form and directions on connecting via address and phone number.
If you have multiple offices, list them all. If you have multiple staff that field incoming requests, make sure all those individuals are represented.
Are your visuals elements appearing correctly?
This is often the easiest item to check.
Here’s what you should look into specifically:
Images
Creating images for the modern web is difficult. Visitors might be looking at your site on a seemingly infinite number of screen sizes, which makes it difficult to find images that look great for all users.
Adding images to your website depends a lot on how your theme is built. While you should talk with your developers about your specific image requirements, we often recommend finding images where the focal point is in the center or middle of the image. If the image is then cropped or changed based on the screen size, users will still be able to see the focus on that image.
In addition, you want to ensure that all images contribute to your visual brand or otherwise serve specific purposes.
Videos
As long as you’re embedding videos from a third-party site like YouTube or Vimeo, then you shouldn’t have many issues.
However, we always recommend checking to ensure that all videos are still active. In addition, sometimes embed code from YouTube can include fixed dimensions, which can create a bad experience for mobile visitors.
Consistent Branding
If multiple people are working on a website together, the branding will inevitably start to shift a bit and move away from its core elements.
When building your website, add guardrails that will prevent other administrators from going off-brand. You can define colors and fonts so only those choices are available to use by others on your team.
If that isn’t possible, create a clear brand guide everyone can reference and build a robust review process to test all new pages before they go live.
Is your site safe?
As mentioned, security is the number one priority for website maintenance. If your site is vulnerable, you are potentially allowing hackers to access your customer and donor data.
Here are some things to check to ensure site safety:
HTTPS Certificates
All websites should have a secure certificate. In addition, your website should enforce SSL, making it impossible for visitors to access the insecure version.
HTTPS is an encryption method that securely connects your site visitor’s browser and your web server. This small change on your website makes it harder for hackers to eavesdrop on the connection.
Nearly all modern hosts offer a free SSL certificate, typically with just a click of a button. To enforce SSL, we recommend you use the Really Simple SSL plugin. This tool does a few simple things, including:
- Checks to ensure there is an SSL certificate
- Sets up WordPress to use HTTPS in URLs
- Sets up redirects from HTTP to HTTPS
- Finds URLs in your content still loading from insecure HTTP sources and attempts to fix them
There are other methods of enforcing SSL via code, but those require developer skills. If you’re interested in that approach, check out this great article from WPbeginners.
Hosting Security
As mentioned, most modern hosting platforms include a free SSL certificate as part of your hosting fees. In many cases, ensuring security is as simple as clicking on a button.
Many hosts provide this, including:
Donation Form and Payment Processor Security
Modern payment processors offer excellent security to ensure transaction data is encrypted and safe.
If your donation forms are hosted through a third-party donation management platform, such as Bonterra, Blackbaud, Engaging Networks, Eleo, Bloomerang, DonorBox, ActBlue, or another nonprofit-specific service, then you are already in good shape.
If you use an integrated service, such as PayPal, Authorize.net, or Stripe, ensure that your frontend forms are secure and that data passed through to the processor is done in an encrypted manner.
Most services, like PayPal and Stripe, will now link you directly to their site for processing, instead of allowing you to process on a potentially less secure site. Let’s face it — as much as you can invest in security, PayPal is likely to invest more!
4 Website Maintenance Best Practices
With our checklist in hand, you’re ready to begin your web management journey. Here are a few more best practices to take with you to ensure your site stays in tip-top shape:

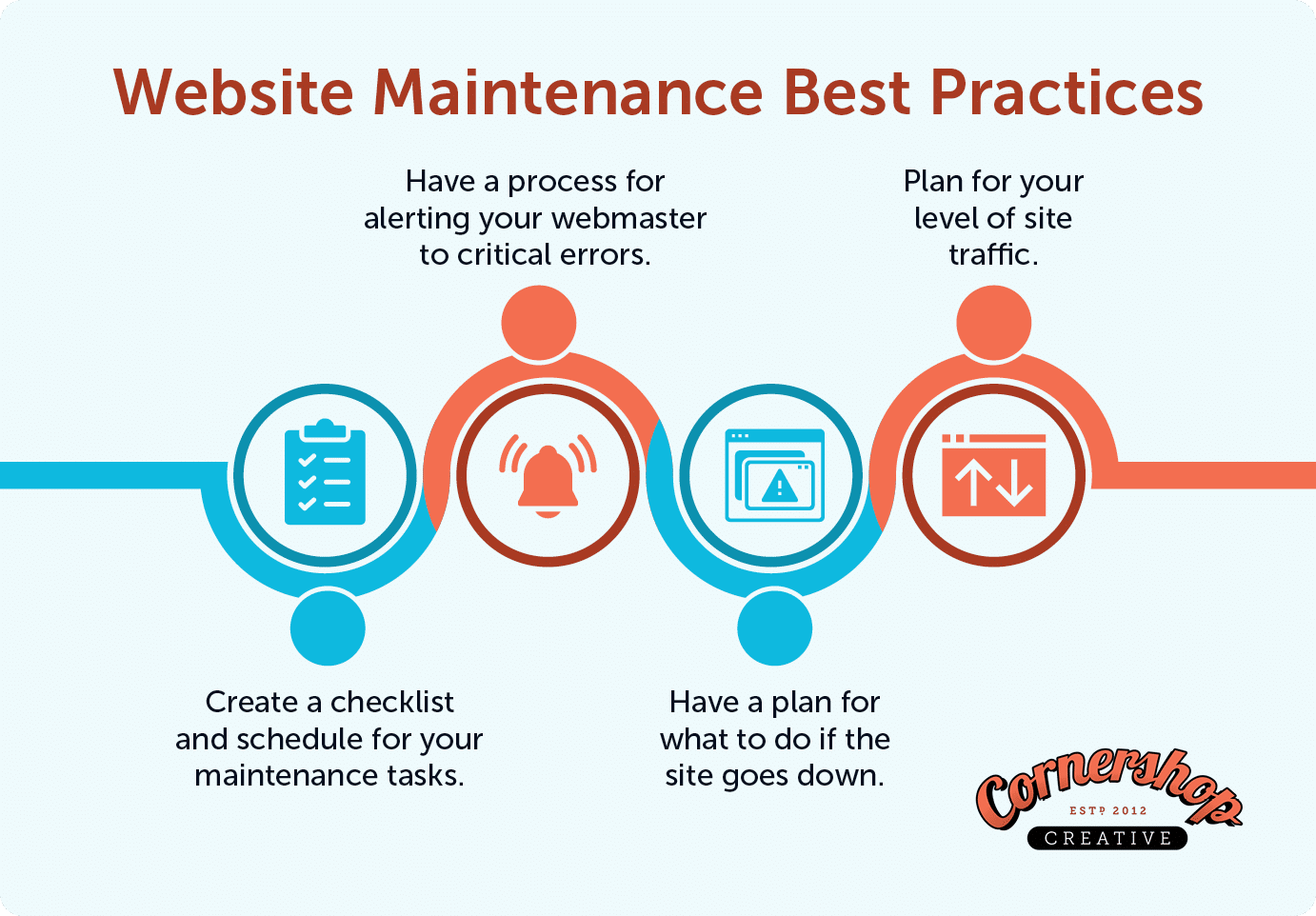
1. Create a checklist and schedule for your maintenance tasks.
If you take on maintenance yourself, you’re going to need a plan. We know this is a lot to tackle on a regular basis, and we’re not recommending a full audit of your website every week. However, creating a manageable maintenance schedule for your team will help make sure you’re not missing engagement opportunities or creating poor experiences due to functionality breakages.
Using the checklist above as a starting point, create a longer checklist for everything you need to check on your specific site. This will include the frontend elements that must work and display correctly for users as well as the backend functions that ensure you can still edit everything.
Don’t forget to include SEO, accessibility, performance scans, and mobile responsiveness in your checklists. It’s not uncommon for one small change to impact these areas without you knowing.
2. Have a process for alerting your webmaster to critical errors.
Make sure you know what is supposed to happen when you find a critical error on the site. Do you need to call your web developer – even if it’s after work hours – or do you log a ticket in a support system?
Whatever the approach, make sure everyone knows the process and what expectations are in this situation so you can handle it quickly.
3. Have a plan for what to do if the site goes down.
Websites go down all the time with causes ranging from problems with the servers that host your site to small broken elements on your site. This can be panic-inducing, but rest assured that downtime can be solved. And, with the right approach, downtime can be solved with minimal stress!
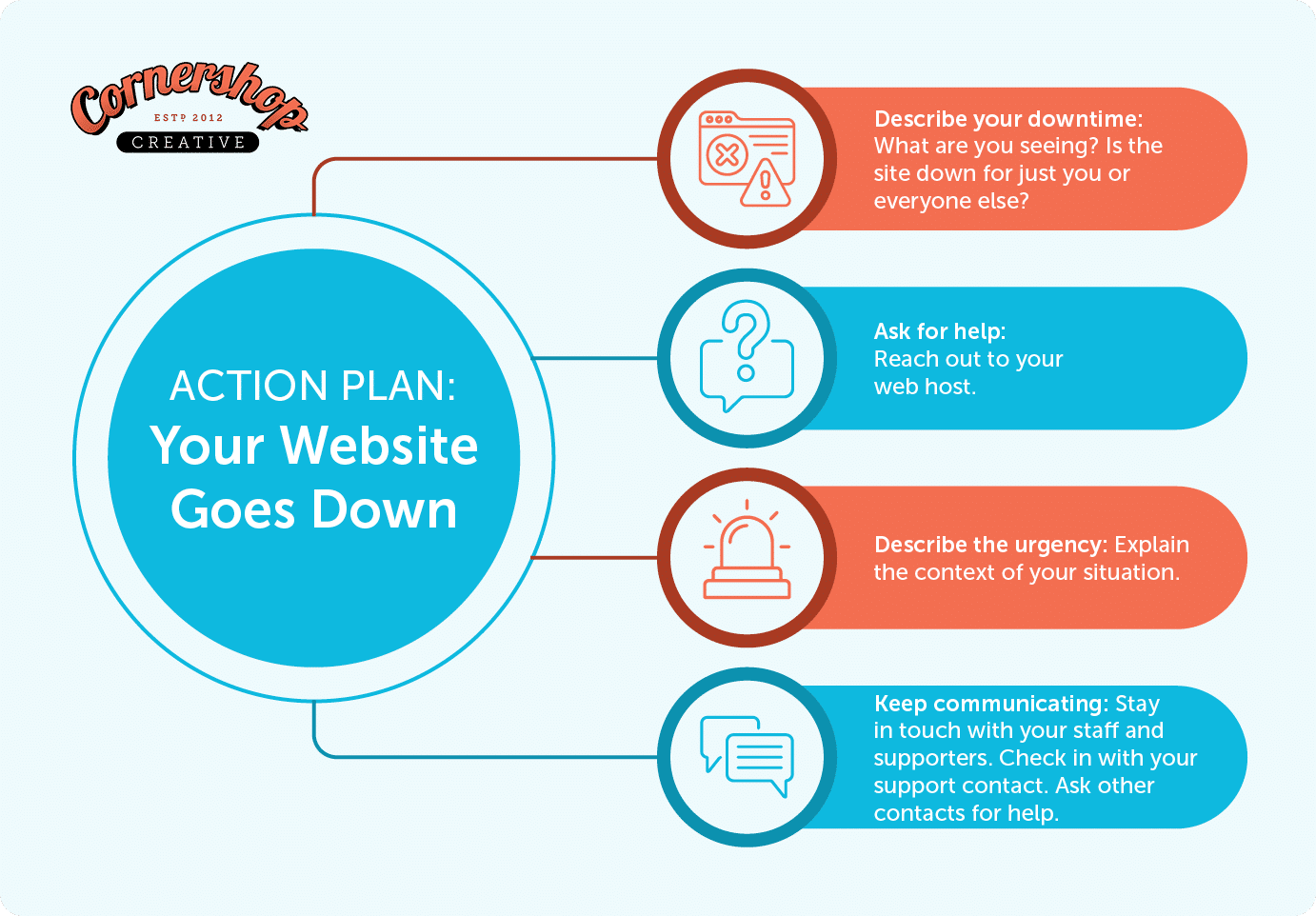
Some issues are easily remedied once properly identified. Others may take more time and troubleshooting before they can be fully resolved. As we mentioned, websites go down for little and big reasons all the time. If you notice your website seems to go down repeatedly, keep track of patterns and report these issues to your host or technical support. Here’s what your plan might look like:

Step 1: Describe your downtime.
Are you seeing an error message when you should be seeing your homepage? Is there no error at all, just a blank white page of nothingness? Did you recently change a setting or plugin that might have somehow caused this downtime?
Your first goal is to make sure you can clearly describe what is happening. Even better, check your site through a few different devices and networks (and ask a friend or two to help!). This helps you to rule out an issue with your own network.
If you’re in panic mode and all your friends are busy — we get it, this has definitely happened to us — then visit Down For Everyone or Just Me to see if the rest of the internet can access your site.
Step 2: Ask for help.
If you can’t fix your site’s downtime on your own, you’ll need to ask for help. Hopefully, you have a handy list of technical support contacts to consult, but if you’re not quite sure where to turn, start by reaching out to your web host.
Most of the time, downtime is caused by or can at least be corrected by your web host. This is one reason reputable web hosts have 24/7 support hours.
Step 3: Describe the urgency.
It may seem like downtime should always be an emergency, but when you’re working with a technical support contact who sees sites go down all the time for various reasons, it’s helpful to (calmly and politely!) describe how urgent your downtime is for you.
Context such as “We’re in the middle of a fundraising drive” or “We just sent out an email and are expecting a lot of event signups” not only helps with troubleshooting but will hopefully also help with assigning priority.
Sometimes, your report of downtime is simply added to a list of other affected sites, but depending on the situation, you may be able to request priority treatment and move your report to the top of a support queue.
Step 4: Keep communicating.
Oftentimes, there’s not a lot that can be done while you wait for your site to come back up, but you’ll likely still need to communicate with your supporters and stakeholders to let them know how you’re working to resolve your downtime. Here are some tips:
- Create a communications plan that lists who needs to be alerted about website emergencies, including a list of support contacts and backup team members who can help if others are out for the day. Even a one-page document summarizing your process will help as a reference during an emergency.
- It can be hard to pinpoint an exact time when everything will be fixed. Try to at least provide (and stick to) a timeline for how frequently you’ll share status updates with your team.
- Don’t worry if you want to check in again with tech support. Even if they end up not having many more details to share, it doesn’t hurt to check.
- You can ask around. If you’re uncertain about a response that you receive from a support person or if you just don’t know what to do next, try reaching out to one or two other contacts. Provide all the details that you have and let everyone know who else is also looking into your downtime. You don’t want to accidentally add too many cooks to your web kitchen and end up creating other issues.
Cornershop Creative can help your site continue running smoothly!
4. Plan for your level of site traffic.
Nonprofits don’t always get a lot of site traffic, but if yours does, you know that high traffic and lots of site visitors can be exciting and intimidating at the same time.
Here are some things to check ASAP:
- Is your site protected? Are you using security plugins like WordFence and third-party services like Sucuri or Cloudflare? Good attention is one thing, but you want to make sure that you’ve enabled monitoring and security features that help guard against spam traffic, too.
- Does your web host scale resources based on traffic? Pantheon, DreamHost, and AWS all adjust for your site when they see traffic spike, but you’ll want to check with your host directly to confirm how and when this is done. Please note: If you’re on a shared hosting plan, your site will not scale for fluctuations in traffic.
- Does your content cache effectively? With proper caching configured, you can reduce the load on your web host while still serving static pages as quickly as possible.
- Do you have a constituent relationship management (CRM) system that can handle traffic spikes? Most nonprofits use a CRM platform like Bonterra, Action Network, ActionKit, Blue State Digital, Luminate Online, etc., to collect donations or petition signatures. Make sure all files on these forms point to the CRM providers’ servers instead of your web server to reduce the load on your site from these forms.
- Are you using a Content Delivery Network (CDN) to its fullest potential? Services like CloudFlare can make a big difference to how quickly users see your site, as well as reduce load on your host. Out of the box, CDNs only handle images, styles, and script files. Make sure that you configure the service to help with more types of content as needed.
How Cornershop Creative Can Help

At Cornershop Creative, we support hundreds of nonprofit websites to ensure they are secure, stable, and high-performing. Additionally, our team can help maintain and manage your organization’s website, too.
With the Cornershop support packages, you receive:
- Regular updates to WordPress and all plugins
- Daily offsite backups
- Uptime and security monitoring
- Visual comparison tool to ensure that updates don’t break the display of your site
- Discounted development rates
Best of all, you get Fast Tasks. With these tasks, you can contact our team with any issues you’re experiencing. We’ll take care of any small bugs or issues on the site, answer your questions, add content, or just be a reliable tech resource for your team.
Wrapping Up
Website maintenance is a big job, but it’s absolutely necessary to make sure your website performs well for your supporters now and into the future. With these tips, you can provide your audience with the best experience and allow them to find the information they are looking for without frustration. And, if you need a hand, we’re always here to help.
Need more tips on nonprofit website management? We have lots! Check out these resources:
- How to Create a Political Campaign Website: Tips & Examples
- Best Nonprofit Web Design Companies & How to Get Started
- WordPress for Nonprofits: How to Build a Stellar Website
Contact Us